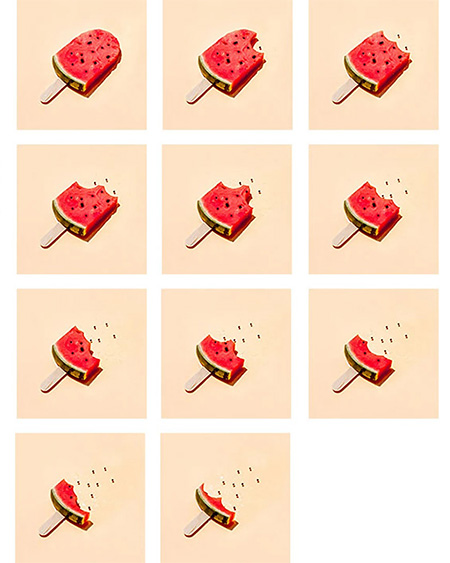
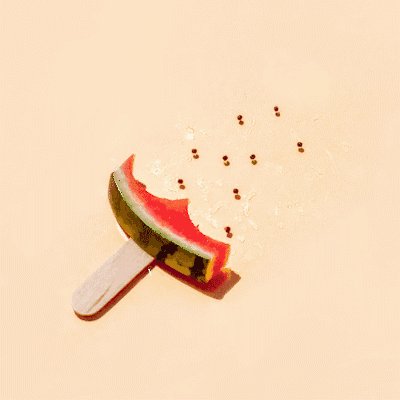
Stop motion  یکی از روش های انیمیشن سازی است. استاپ موشن یکی از تکنیک های انیمیشن است که در آن یک جسم فریم به فریم جابجا می شود و تصویر آن توسط دوربین ثبت می شود. از این توالی تصاویر، جسم به خودی خود در حال حرکت به نظر می رسد. استفاده از اشیاء کوچک (دکمه، کاغذ، اسباب بازی های پلاستیکی، غذا یا الگوهای ساخته شده از مواد طبیعی) در استاپ موشن سرگرم کننده و جالب است. . برای جلوگیری از آن از یک برش هندوانه استفاده کردیم. می توانید از هر جسمی برای ایجاد استاپ موشن استفاده کنید. برای آموزش استاپ موشن در فتوشاپ با ما همراه باشید. مرحله 1: هر شی. خودتان را پیدا کنید به اطراف نگاه کنید و ببینید چه اجسام کوچکی را می خواهید حرکت دهید. به نظر من کشیدن طرح های کوچک برای انیمیشن روی استوری بورد بسیار مفید است. من حدود 10 شات می خواستم. آموزش گام به گام حرکت
یکی از روش های انیمیشن سازی است. استاپ موشن یکی از تکنیک های انیمیشن است که در آن یک جسم فریم به فریم جابجا می شود و تصویر آن توسط دوربین ثبت می شود. از این توالی تصاویر، جسم به خودی خود در حال حرکت به نظر می رسد. استفاده از اشیاء کوچک (دکمه، کاغذ، اسباب بازی های پلاستیکی، غذا یا الگوهای ساخته شده از مواد طبیعی) در استاپ موشن سرگرم کننده و جالب است. . برای جلوگیری از آن از یک برش هندوانه استفاده کردیم. می توانید از هر جسمی برای ایجاد استاپ موشن استفاده کنید. برای آموزش استاپ موشن در فتوشاپ با ما همراه باشید. مرحله 1: هر شی. خودتان را پیدا کنید به اطراف نگاه کنید و ببینید چه اجسام کوچکی را می خواهید حرکت دهید. به نظر من کشیدن طرح های کوچک برای انیمیشن روی استوری بورد بسیار مفید است. من حدود 10 شات می خواستم. آموزش گام به گام حرکت  مرحله 2: صحنه را ایجاد کنید سپس، منطقه ای را با نور کافی برای تنظیم صحنه خود پیدا کنید. روز زیبایی بود که از پنجره بیرون رفتم و لامپ ها نیز می توانند منبع خوبی برای نور باشند.برای پس زمینه از کاغذ رنگی مات استفاده کردم و هندوانه را روی بشقاب شیشه ای گذاشتم تا کاغذ خیس نشود.نکته کلیدی برای پانینگ این است که دوربین یا تلفن خود را تا حد امکان ثابت نگه دارید. من از یک سه پایه کوچک استفاده کردم، اما اگر آن را ندارید، دستگاه خود را روی چیزی محکم قرار دهید. یک تایمر سه ثانیه ای هم روی دوربین گوشیم تنظیم کردم تا تصادفا شاتر را تکان ندهم. از صحنه خود عکس های آزمایشی بگیرید تا ترکیب مورد علاقه خود را پیدا کنید.
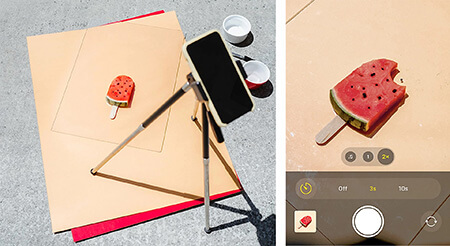
مرحله 2: صحنه را ایجاد کنید سپس، منطقه ای را با نور کافی برای تنظیم صحنه خود پیدا کنید. روز زیبایی بود که از پنجره بیرون رفتم و لامپ ها نیز می توانند منبع خوبی برای نور باشند.برای پس زمینه از کاغذ رنگی مات استفاده کردم و هندوانه را روی بشقاب شیشه ای گذاشتم تا کاغذ خیس نشود.نکته کلیدی برای پانینگ این است که دوربین یا تلفن خود را تا حد امکان ثابت نگه دارید. من از یک سه پایه کوچک استفاده کردم، اما اگر آن را ندارید، دستگاه خود را روی چیزی محکم قرار دهید. یک تایمر سه ثانیه ای هم روی دوربین گوشیم تنظیم کردم تا تصادفا شاتر را تکان ندهم. از صحنه خود عکس های آزمایشی بگیرید تا ترکیب مورد علاقه خود را پیدا کنید.  ترسیم صحنه برای استاپ موشن مرحله 3: کشیدن، حرکت، تکرار پس از آماده شدن صحنه، زمان انجام مراحل انیمیشن فرا می رسد. انیمیشن استاپ موشن از نظر تئوری ساده است: عکس بگیرید، سوژه را حرکت دهید یا تغییر دهید، تکرار کنید. این ممکن است زمان زیادی طول بکشد، اما نگران اشتباه کردن در طول مسیر نباشید. حرکات کوچک یا عیوب به جذابیت آن می افزاید. با اینکه نگاهم ساده بود اما چندین بار تکرار کردم تا به ظاهری که می خواستم برسم. برای ایجاد یک انیمیشن روان، تغییرات کوچک و تدریجی در تم خود ایجاد کنید. من از یک لیوان برای بریدن تکه های هندوانه استفاده کردم و بعد از هر برش عکس می گرفتم.برای ثابت نگه داشتن چوب کلاه در حین کار، آن را با کمی چسب به سطح وصل کردمضمنا حواسم بود که پوست هندوانه در حین برش تکان نخورد و محکم نگهش داشتم.
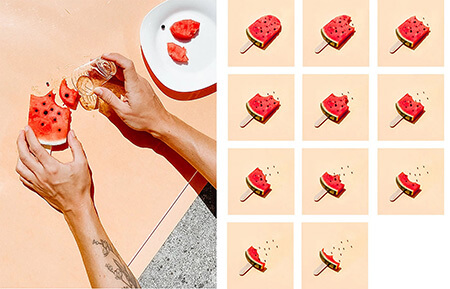
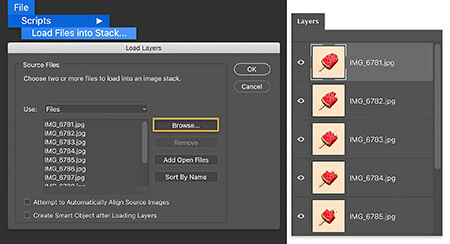
ترسیم صحنه برای استاپ موشن مرحله 3: کشیدن، حرکت، تکرار پس از آماده شدن صحنه، زمان انجام مراحل انیمیشن فرا می رسد. انیمیشن استاپ موشن از نظر تئوری ساده است: عکس بگیرید، سوژه را حرکت دهید یا تغییر دهید، تکرار کنید. این ممکن است زمان زیادی طول بکشد، اما نگران اشتباه کردن در طول مسیر نباشید. حرکات کوچک یا عیوب به جذابیت آن می افزاید. با اینکه نگاهم ساده بود اما چندین بار تکرار کردم تا به ظاهری که می خواستم برسم. برای ایجاد یک انیمیشن روان، تغییرات کوچک و تدریجی در تم خود ایجاد کنید. من از یک لیوان برای بریدن تکه های هندوانه استفاده کردم و بعد از هر برش عکس می گرفتم.برای ثابت نگه داشتن چوب کلاه در حین کار، آن را با کمی چسب به سطح وصل کردمضمنا حواسم بود که پوست هندوانه در حین برش تکان نخورد و محکم نگهش داشتم.  برش های هندوانه را با لیوان برش دهید مرحله 4: روی هم قرار دهید پس از پایان تصویربرداری، می توانید چند ویرایش اولیه را در Adobe Photoshop Lightroom روی گوشی خود انجام دهید، سپس تصاویر را در رایانه خود ذخیره کنید. در فتوشاپ، Load Files to Stack را از منوی File در زیر Scripts انتخاب کنید، به Images اشاره کنید و سپس روی OK کلیک کنید. این قسمت ممکن است کمی طول بکشد زیرا فتوشاپ تصاویر را بارگذاری می کند و برای هر تصویر لایه های جداگانه ایجاد می کند. Files > Scripts > Load Files to Stack Load Layers
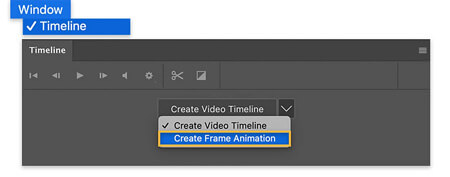
برش های هندوانه را با لیوان برش دهید مرحله 4: روی هم قرار دهید پس از پایان تصویربرداری، می توانید چند ویرایش اولیه را در Adobe Photoshop Lightroom روی گوشی خود انجام دهید، سپس تصاویر را در رایانه خود ذخیره کنید. در فتوشاپ، Load Files to Stack را از منوی File در زیر Scripts انتخاب کنید، به Images اشاره کنید و سپس روی OK کلیک کنید. این قسمت ممکن است کمی طول بکشد زیرا فتوشاپ تصاویر را بارگذاری می کند و برای هر تصویر لایه های جداگانه ایجاد می کند. Files > Scripts > Load Files to Stack Load Layers  بارگیری تصاویر در فتوشاپ مرحله 5: جابجایی چیزها از این پس، بیشتر کار شما در تایم لاین انجام می شود، بنابراین تایم لاین را باز کنید و در منوی بازشو Create Frame را انتخاب کنید. . لیست کشویی Animation را انتخاب کنید. اگر فتوشاپ اولین کادر را به صورت پیش فرض اضافه کرد، به مرحله بعد بروید.
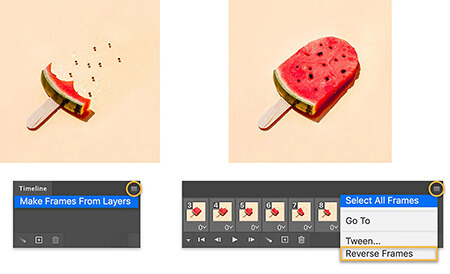
بارگیری تصاویر در فتوشاپ مرحله 5: جابجایی چیزها از این پس، بیشتر کار شما در تایم لاین انجام می شود، بنابراین تایم لاین را باز کنید و در منوی بازشو Create Frame را انتخاب کنید. . لیست کشویی Animation را انتخاب کنید. اگر فتوشاپ اولین کادر را به صورت پیش فرض اضافه کرد، به مرحله بعد بروید. افزودن فریم به پنجره تایم لاین فتوشاپ مرحله 6 – افزودن و معکوس کردن منوی پرواز در سمت راست بالای جدول زمانی حاوی اکثر گزینه های مورد نیاز برای انیمیشن است.با انتخاب ایجاد فریم از لایه ها شروع کنید. بسته به نام فایل، فریم های شما به ترتیب معکوس خواهند بود. برای حل این مشکل، گزینه Select All Frames را از منو و سپس Invert Frames را انتخاب کنید. برای پیش نمایش انیمیشن، کلید فاصله روی صفحه کلید خود را فشار دهید.
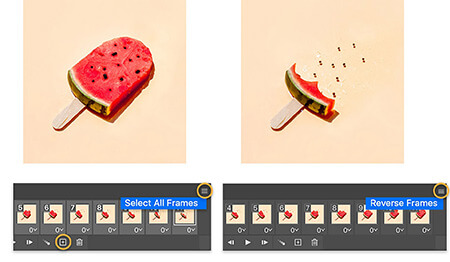
افزودن فریم به پنجره تایم لاین فتوشاپ مرحله 6 – افزودن و معکوس کردن منوی پرواز در سمت راست بالای جدول زمانی حاوی اکثر گزینه های مورد نیاز برای انیمیشن است.با انتخاب ایجاد فریم از لایه ها شروع کنید. بسته به نام فایل، فریم های شما به ترتیب معکوس خواهند بود. برای حل این مشکل، گزینه Select All Frames را از منو و سپس Invert Frames را انتخاب کنید. برای پیش نمایش انیمیشن، کلید فاصله روی صفحه کلید خود را فشار دهید.  افزودن و لغو مراحل مرحله 7: آن را تکرار کنید برای پخش مداوم انیمیشن، تمام فریم ها را مجددا انتخاب کنید و روی نماد کپی کلیک کنید. در حالی که Reverse Frames هنوز انتخاب شده است، Reverse Frames را انتخاب کنید، سپس فریم تکرار شده را در وسط انیمیشن خود حذف کنید.
افزودن و لغو مراحل مرحله 7: آن را تکرار کنید برای پخش مداوم انیمیشن، تمام فریم ها را مجددا انتخاب کنید و روی نماد کپی کلیک کنید. در حالی که Reverse Frames هنوز انتخاب شده است، Reverse Frames را انتخاب کنید، سپس فریم تکرار شده را در وسط انیمیشن خود حذف کنید.  تعداد مراحل را افزایش دهید مرحله 8: جلوههای زمانبندی را مشاهده کنید زمانبندی را آزمایش کنید تا ببینید تنظیمات مختلف چگونه بر انیمیشن تأثیر میگذارند. در نهایت زمان چند فریم را برای ایجاد وقفه های زیبا در انیمیشن تنظیم کردم.
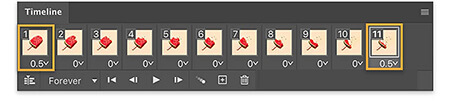
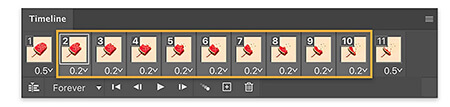
تعداد مراحل را افزایش دهید مرحله 8: جلوههای زمانبندی را مشاهده کنید زمانبندی را آزمایش کنید تا ببینید تنظیمات مختلف چگونه بر انیمیشن تأثیر میگذارند. در نهایت زمان چند فریم را برای ایجاد وقفه های زیبا در انیمیشن تنظیم کردم.  Timeframes من روی اولین فریم کلیک کردم و Control (Windows) یا Command (macOS) را نگه داشتم، سپس روی فریم 11 (جایی که حلقه انیمیشن من شروع می شود) کلیک کردم و مدت زمان را روی 0.5 تنظیم کردم. ثانیه ها را تغییر داد.اولین و آخرین تنظیمات روی 05 ثانیه و بقیه روی 0 ثانیه تنظیم شده استبرای یک تغییر کوچک بصری، می خواستم نیمه اول انیمیشن کندتر از نیمه دوم باشد. من مدت زمان این فریم ها را روی 0.2 ثانیه قرار دادم در حالی که کلید Shift را هنگام کلیک روی فریم دوم و دهم نگه داشته ام. من 12 تا 21 فریم را در 0 ثانیه قرار دادم.
Timeframes من روی اولین فریم کلیک کردم و Control (Windows) یا Command (macOS) را نگه داشتم، سپس روی فریم 11 (جایی که حلقه انیمیشن من شروع می شود) کلیک کردم و مدت زمان را روی 0.5 تنظیم کردم. ثانیه ها را تغییر داد.اولین و آخرین تنظیمات روی 05 ثانیه و بقیه روی 0 ثانیه تنظیم شده استبرای یک تغییر کوچک بصری، می خواستم نیمه اول انیمیشن کندتر از نیمه دوم باشد. من مدت زمان این فریم ها را روی 0.2 ثانیه قرار دادم در حالی که کلید Shift را هنگام کلیک روی فریم دوم و دهم نگه داشته ام. من 12 تا 21 فریم را در 0 ثانیه قرار دادم.  زمان بندی آخرین فریم های انیمیشن استاپ موشن را در زیر بررسی کنید.
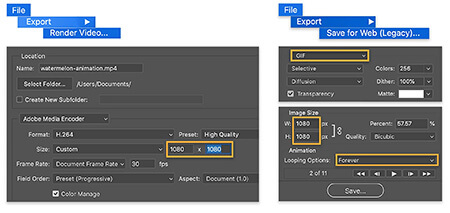
زمان بندی آخرین فریم های انیمیشن استاپ موشن را در زیر بررسی کنید.  Stop Motion Ideas مرحله 9: آن را حذف کنید اگر می خواهید انیمیشن خود را در اینستاگرام به اشتراک بگذارید، باید آن را به عنوان فیلم ذخیره کنید. برای انجام این کار، Process Video as Export را انتخاب کنید، نام فایل را انتخاب کنید و مقصد را انتخاب کنید. من ابعاد را 1080×1080 (اندازه ایده آل برای اینستاگرام) قرار دادم. File > Export > Show Video توجه: ویدیوهای اینستاگرام به طور مداوم نمایش داده نمی شوند، بنابراین اگر انیمیشن شما مانند من کوتاه است، می توانید مرحله 7 را تکرار کنید.برای ذخیره به عنوان GIF متحرک، Save for Web را انتخاب کنید، GIF را به عنوان نوع فایل انتخاب کنید، اندازه تصویر را تنظیم کنید، گزینه های پخش حلقه را تنظیم کنید، سپس روی Save (Previous) File > Export > Save for Web
Stop Motion Ideas مرحله 9: آن را حذف کنید اگر می خواهید انیمیشن خود را در اینستاگرام به اشتراک بگذارید، باید آن را به عنوان فیلم ذخیره کنید. برای انجام این کار، Process Video as Export را انتخاب کنید، نام فایل را انتخاب کنید و مقصد را انتخاب کنید. من ابعاد را 1080×1080 (اندازه ایده آل برای اینستاگرام) قرار دادم. File > Export > Show Video توجه: ویدیوهای اینستاگرام به طور مداوم نمایش داده نمی شوند، بنابراین اگر انیمیشن شما مانند من کوتاه است، می توانید مرحله 7 را تکرار کنید.برای ذخیره به عنوان GIF متحرک، Save for Web را انتخاب کنید، GIF را به عنوان نوع فایل انتخاب کنید، اندازه تصویر را تنظیم کنید، گزینه های پخش حلقه را تنظیم کنید، سپس روی Save (Previous) File > Export > Save for Web  Save animation as video کلیک کنید و کلیک کنید.Clickgif
Save animation as video کلیک کنید و کلیک کنید.Clickgif
چگونه در فتوشاپ یک استاپ موشن بسازم
.